つい先日、FirefoxがアップデートされFirefox Quantumとなりました。
公式発表によればChromeよりも省メモリかつ高速という事で、個人的には個人的には事前使用可能なNightlyから利用させてもらっておりますが、メモリ使用量については気持ち少ないかなというものですが、確かに今までのFirefoxとは比べものにならないほどキビキビ動作するものとなっております。
新OSなどがリリースされる際は事前にα版などを利用し、ちまちま環境構築をしていき、リリース後問題ないと判断できればそこへ移るスタイルを取っているので今回も同様にしていきました。
Twitterで"Firefox Quantum lang:ja"などのワードで検索してみると「アドオンが動かない!」であったり、それを受け「前の環境に戻した!」などという声が出ておりましたが、セキュリティ面においてはアップデートのなされてないレガシー環境を利用していくことは危険であると言うことだけは念頭に置いておく必要があると思います。
これを受けて自ら思うことと移行に伴って試行してみたことを書き連ねていきます。
1.Firefox Quantum Nightlyをインストール後
・アドオンが動かない
・アドオンによるテーマ変更で変更される部分がメニューバー近辺しかない
というものが触ってみてすぐの感想でした。
Firefoxが64bit化された後、WebExtensionアドオンでなければ利用できないことは事前に発表されておりましたのでこれからに期待という事で、とりあえず触ってみていました。
ここで大切なことは、アドオン(userChrome.js/userContent.css/userChrome.css)を含めた現行環境をまるまる移行できないと思ってください。
有名アドオン作者のブログやコメント欄を覗いて頂ければすぐにわかることですが、Mozillaは2年も移行期間を用意したにも関わらず、まともにAPIを提供してこなかったため、作者がやりたいことは固まっていてもそれが提供されるAPIによって実現可能かわからずに開発を強いるという状態になっている現状であるということです。
Firefox Ver.57以前とそれ以後のアドオンとFirefoxの関係性はツリー型タブ(Tree Style Tab)の作者さんがわかりやすくイラストで説明されているので引用させて頂きます。
ツリー型タブのWebExtensionsへの移行のおはなし
https://qiita.com/piroor/items/21ce5c99d5311973661b
上図のように以前のようにFirefox本体とアドオンによる密接な関係により提供されてきた機能は今後利用できないので、○○として統合的なタブ周辺機能を提供してきたアドオン環境をFirefox Quantumにて再現しようとする場合、単機能と単機能を合わせ複合機能とするイメージで○+○≠○○にするという形を取ります。
何度も申し上げますが、ここで一番大事なのは≠の部分で、以前と同様な環境が必ずしも構築できるとは限らないという事は念頭に置いておいてください。
2.アドオンをレガシー環境とほぼ同じにしていく作業について
何度もクドクドと言いますが、Twitterなどで"Firefox アドオン"などで検索していると、「○○の作者さん、Firefox Quantumでも使えるようにして」のような呟きを見かけますが、メンテナンスも行ってきた有名アドオン作者であればアドオン提供環境が変わる事なんて既知の問題で、それがないってのはそういうことです。
極論、それがない環境が嫌なら自分で作るしか無いんです(暴論)
というわけで、まず自分がFirefoxを利用していく上でこれだけは欲しいというアドオンを列挙すると
①マウスジェスチャ(+ロッカージェスチャ)
②縦型ツリースタイルタブ
③ツリースタイルタブの挙動を細かく設定できるTab Mix Plusのようなもの
④大量に開いたタブ(=セッション)を自動でいくつか保存し、それを任意のタイミングで開き直すもの
⑤不快なウェブ広告を殺すやつ
⑥YouTubeなどの動画キャッシュをあれやこれや出来るもの
というようなものがパッと浮かんだので、とりあえず1つずつ試行してみました。
これが無理であれば、長年利用させて頂いたFirefoxにさよならをしてChromium系ブラウザに移行することも考えていましたが、まだまだそんなことにはならなさそうなので少しの希望を持って読み進めて頂けると幸いです。
という形式で以前にジャンル毎に移行先アドオンを紹介しようとして挫折した経緯がありますので、今回はこの部分は丸投げで行きたいと思います。
Extension Finder (Mozilla)
https://mozilla.github.io/extension-finder/
firefox-webext-list (Google スプレッドシート)
https://docs.google.com/spreadsheets/d/1TFcEXMcKrwoIAECIVyBU0GPoSmRqZ7A0VBvqeKYVSww/edit#gid=0
①に関しましてはFoxy Gesturesを利用しており、基本的に不満はありませんがロッカージェスチャの挙動が不安定なので利用しておりません。
②と③についてはツリー型タブ(Tree Style Tab)+Tab Session Manager環境ですが、そのまま利用ではサイドバー部分に切り替えボタン、上部にタブが表示されてしまうのでuserChrome.cssに以下を追記して利用しています。
/* 上部タブ非表示 */
#TabsToolbar {
visibility: collapse;
}
/* サイドバーヘッダー消去 */
#sidebar-header {
visibility: collapse;
}
userChrome.cssなんて知らないという方はTeraPadなどのテキストエディタで作成可能なUTF-8N(BOMなし)形式のuserChrome.cssというファイルを作成し、中身を上記のようにした上で、
通常インストーラー版であれば↓
C:\Users\ユーザー名\AppData\Roaming\Mozilla\Firefox\Profiles\XXXX.default\chrome\userChrome.css
ポータブル版であれば↓
\Firefox Portable\Data\profile\chrome\userChrome.css
に配置してください。また、chromeフォルダがない場合は作成して頂いて構いませんが、userChrome.cssファイルはUTF-8N形式であることが必須ですのでお気をつけください。
またこれに加え、Tab Mix Plusであった未読タブのタイトル文字色を変更する設定の再現として
/* 未読タブのタイトル文字色を変更する */
.tabbrowser-tab[unread="true"] {
color: red !important;
}
/* タブ復元時にまだ読み込まれていないタブを半透明化する */
.tabbrowser-tab[pending] {
opacity: .7;
}
を追記して利用しています。
以上の例のように、アドオンだけで補えない部分はuserChrome.cssやuserChrome.jsを利用していく形を取る必要があるのがFirefox Quantumであると認識して頂ければ幸いです。
③のTab Mix Plusの機能をまるまる再現というものは現状で難しいと思われますが、必要な設定項目に絞っていけば再現できる可能性があるので、以下はまるなげ備忘録として残します。
・ロケーション(URL)バー入力で検索した際に新しいタブを開く
NewTabFromUrlbar.uc.js
Open-Link-with-New-Tab
・タブを閉じた際直前に選択していたタブにフォーカスを移す
Tab Open/Close Control
3.これからのFirefoxについて
Mozilla側としてはFirefox本体とアドオンによる機能提供に絞り、それ以外ユーザーで手を加えられる部分は排除していこうとするChrome化を推し進めている最中ですので、いつuserChrome.jsやuserChrome.cssが使えなくなるかわからないという事も気にする必要があります。
最後の砦はabout:configで設定できる項目のみになる可能性があるので、その場合新環境に移行してでもついてきてくれたユーザーであったのに、Firefox ESR Ver.59居残り組なんてものが生まれる可能性があるのでもう一度考え直して欲しいところでもあります。
実際に今できるuserChrome.css+userChrome.js+アドオン+about:configの設定による新環境移行を試していて普段使いに利用できるレベルまで昇華出来たので、ググるなりなんなりして個々人の環境をFirefox ESR Ver.52が利用できる来年半ばまでにゆっくり構築していくことをおすすめします。
過去にFirefox Ver. 32.xxにしがみついてVer.4への移行を渋っていた期間がありましたが、ウェブを取り巻く環境の変化でUserAgentの変更程度では表示すら出来ないページも増えていき環境移行に迫られる事があったので保険をかけるという意味でも大事だと思います。
3ヶ月ほどちまちま試してきた途中経過をまとめようという気持ちで書き始めましたが、日が暮れてもまとめきれる自信が無いのでこれくらいにして、再度改めてESR 59がリリースされるタイミングで記事にします。
2017年11月25日土曜日
2017年10月9日月曜日
Firefox Portable版のススメ
現在午前4時15分。
暇なので投稿します。
今回はFirefox Portable版を紹介するものでなく、導入する際のTips的なものになります。
ググればすぐ見つかるような内容ですが、よく忘れるので備忘録として残しておきます。
先日Firefox Ver.57ちょっぱや記事を投稿したところですが、インストール版を使っておられる方で環境を上書きするのはちょっとと考えていたり、プロファイル管理が出来るのは知ってるけどゴチャゴチャな環境構築はしたくないと思っている方にはおすすめのVer.57をゴリゴリ使っていく方法だと思います。
用意するもの
暇なので投稿します。
今回はFirefox Portable版を紹介するものでなく、導入する際のTips的なものになります。
ググればすぐ見つかるような内容ですが、よく忘れるので備忘録として残しておきます。
基本的にはどのFirefoxでもよろしいと言いたいところですが、現在までにリリースされている無印Portableは安定版で、旧式と表示されるアドオンも動くVer.56となっており、Beta/Developer/NightlyはVer.57以降がリリースされています。
※旧Ver.ももちろんダウンロード可能です(こちらより)先日Firefox Ver.57ちょっぱや記事を投稿したところですが、インストール版を使っておられる方で環境を上書きするのはちょっとと考えていたり、プロファイル管理が出来るのは知ってるけどゴチャゴチャな環境構築はしたくないと思っている方にはおすすめのVer.57をゴリゴリ使っていく方法だと思います。
Mozillaの各エディション定義が一部ころころ変わる上に、大規模な新機能を実装している場合、これらの区分けがまるで当てにならない事がありますので、当記事が過去過ぎる記事となっている場合は参考にしなくてもいいですが、おおざっぱに以下となっております。
無印:安定版。
Beta:基本的に安定版。※1時間に数回落ちるVer.52をリリースする事も最近あった。
Developer:ウェブ開発向け機能が充実してると謳ってるが、そういう人らはChromeでやる。現在はBetaより気持ち早めに次世代Ver.をリリースするポジションになりました。
昔はAuroraと呼ばれており、2017年始めにはなくなるからねとMozillaは言ってたのになぜか残っています。
Nightly:ガンダムで言えばヅダみたいなもの。Ver.57のNightlyは気持ち悪すぎるくらいクラッシュしませんが、マルチプロセス先行実装時やちょっと前に遡ると64bit化を推し進めていたときは舐めてんのかというくらいクラッシュしていました。
ESR:Ver.57でアドオン大虐殺が実施される見通しのため、現在は公式より配布されてるセキュリティリスク対応の最終延命装置と化した。
以上のようになっておりますので、アドオンとの互換性から旧(レガシー)環境を残したい方は過去Ver.を利用し、新しいものに触れてみたい方はBeta以上のポータブル版をインストールという利用が多いと思います。
また、FirefoxSyncの登場でブックマーク・アドオン同期が簡単にできるようになりましたが、アドオンの設定までは同期してくれないので、ポータブル版をクラウドと連携する事でいつでもどこでも同じ環境で使えるようにするという利用法もあります。
筆者自身このパターンなのですが、家にPCが何台もあるとFirefoxSyncのないころはアドオンひとつひとつ入れるとかアホくさいので結果的にこうなりました。はい。
ポータブル版となるので、基本的にレジストリは使いません。
インストール先は各自で指定して管理する必要がありますが、一度これらのようなポータブル版をインストールするディレクトリ(フォルダ)を作っておけばOSのクリーンインストールをしたとしても(ファイルサイズによりますが)30分以内にほぼ同じ環境を作れたりします!
1.インストール後適当なディレクトリに配置
適当というか覚えやすい場所だったらどこでもいいと思います。
酔っ払っててもうちのFirefoxならほにゃららドライブのこのフォルダのここにあるよって言えるくらいのところがいいです。
※現在のFirefox Ver.56.x.xでは一部アドオンにて相性問題が出ておりますので、旧環境を構築したいと考えている方はVer.55番台で構築する事をおすすめいたします。
2.FirefoxPortable.iniをFirefoxPortable.exeを同じディレクトリに配置する
こちらはやってもやらなくてもいいと思いますが、FirefoxPortable.iniをメモ帳で開いてみるとDisableSplashScreen=falseとなっているので、DisableSplashScreen=trueとすれば、起動時に表示されるスプラッシュ表示が無効になります。
また、AllowMultipleInstances=falseをAllowMultipleInstances=trueとすればインストール版のFirefoxや別エディションポータブル版Firefoxが起動していてもエラーダイアログが出て無理だよ!と言われる事もなく同時に起動させる事が出来ます!やったね!
3.ポータブル版Firefoxを既定のブラウザに設定する
(SetBrowserEXを使った方法:Windows7/Vista)
SetBrowserEXもアーカーイブ形式のポータブル版みたいなものなので、Firefoxポータブル版のフォルダを作った同列ディレクトリに配置しておくとよいと思われます。
その後はSetBrowserEx.exeより起動、以下のように設定し、右下の適用で終わりです。
(レジストリより設定し既定のブラウザとする方法:Windows8/Windows10)
Windows8はWindows10と違い大規模アップデートで不安定になったりする事がないので個人的に好きなのですが、こればかりはちょっと手間が要りますね。
インストーラー版のFirefoxとNightlyをインストール。(アドオンなどの設定は不要)
Windowsの設定より>アプリ>既定のアプリと辿り、Firefox Nightlyに設定します。
※Nightlyは常用の難しいVer.があるため、ポータブル版運用前提と考えているため。
このままではただインストーラー版のFirefoxが起動してしまうだけなので、レジストリを設定し、ポータブル版が起動するようにします。
スタート>ファイル名を指定して実行>regeditと遷移し、レジストリエディタを起動します。
HKEY_CLASSES_ROOT\Firefoxの辺りを見てみると以下のような階層構造が見つかると思います。
①HKEY_CLASSES_ROOT\FirefoxHTML-●●●●\shell\open\command
②HKEY_CLASSES_ROOT\FirefoxURL-●●●●●\shell\open\command
FirefoxHTMLとFirefoxURLではなく、FirefoxHTML-英数字/FirefoxURL-英数字の部分のレジストリを設定し直すのでお間違いないよう再度ご確認をお願いいたします。
確認がすみましたら、①と②にともにあるcommandディレクトリにある既定の値を下記のように設定します。
"C:\Program Files\Nightly\firefox.exe" -osint -url "%1"
↓
"FirefoxPortable.exeの絶対パス" -url "%1"
今回の例であれば、F:\Program file\Firefox Developer Edition PortableにあるFirefoxPortable.exeを指定したいので、①と②の該当するcommandディレクトリ内の既定をダブルクリックし、値を"F:\Program file\Firefox Developer Edition Portable\FirefoxPortable.exe" -url "%1"と入力しOKとした後に再起動すればポータブル版Firefox Developer Editionの既定設定が下記画像のように反映されます。
しかし、レジストリをいじるのは安易におすすめできないので、失敗してブラウザが起動しなくなったときのために一応バックアップをとっておきましょう。
レジストリエディタ上部メニューより、ファイル>エクスポート>任意の名前を指定、保存
以上でポータブル版ブラウザ導入手順は終了です。
Windows8/Windows10は既定設定が少々面倒ではありますが数分以内に終わるので、FirefoxSyncを導入できない環境でもガッツリFirefoxポータブル版を使用してみたいと考えていたり、またはその他のChromium系ブラウザを使用してみたいと考えている方にはアドオンの同期・設定をするパソコンの台数分設定する時間を考えれば非常に楽かなと思われますので、一度作ってみてはいかがでしょうか?
(18.07.27)追記
Firefox Portable版において実行プロセス名の任意変更も何かの役に立つかも知れませんので一応メモしておきます。
また、こちらWaterfox Portable版でも同様に可能ですので、レガシー環境を利用されてる方も参考になるかも知れません。
1.Firefox Portable版インストールディレクトリにあるFirefoxPortable.iniを配置
\Firefox Portable\Other\Sourceにある"FirefoxPortable.ini"を"FirefoxPortable.exe"と同一ディレクトリに置きます。
2.FirefoxPortable.iniをメモ帳などのテキストエディタで開く
何も変更を施してない場合、FirefoxExecutable=firefox.exeとなっていると思いますので、firefox.exeの部分を任意の実行プロセス名に変更します。(例:Firefox Portable.exe
3.Firefox Portable\App\Firefox配下の"firefox.exe"を2で指定した実行プロセス名に変更
使用されているOSが64bitの場合は、Firefox64配下のfirefox.exeを変更してください。
元に戻すことも可能ですので、特に心配することはありません。
ここまでで今まで通り起動すると指定したプロセス名になっているかと思います。
これによりFirefox.exeがすでに起動してるよという怒られ方もなくなり、Firefoxの
多重起動が可能になるかと思います。
また、役に立つかはわかりませんがFirefoxPortable.ini内の解説を一部載せておきます
・DisableSplashScreen:起動時のスプラッシュスクリーンを非表示にするもの
・AllowMultipleInstances:複数起動可能にするもの
・DisableIntelligentStart:compornentとchromeのパス変更が起きた際にこれを起動時に確認するオプション
・SkipCompregFix:拡張機能が利用するchrome.rdfに適切な設定にする動作を行うか
・RunLocally:Portable版の実行ファイルをローカルの一時ディレクトリにコピーして実行するかのオプション(CDやDVDから起動する場合に利用)
2017年10月7日土曜日
TVRemoteViewer_VB 視聴方法メモ
1.視聴したいチャンネルの選択
3.解像度の選択
そのままブラウザを閉じてしまった場合、サーバー上では垂れ流し状態になってしまっているため、プレイヤー下部の【ストリームを終了する】を選択して終了すること!
※標準方式で再生するとサーバー負荷がかかるため、QSV(NV)を指定することを忘れずに!
3.再生終了時
こちらも上記の視聴終了時と同様に、プレイヤー下部の【このストリームを終了する】を選択すること!
※BonDriverに関してはBonDriver_PT-T0.dll ~ BonDriver_PT-T2.dllを推奨
2.変換方式の選択(必ず設定すること!)
標準を選択した場合、解像度によってはCPUに負荷がかかるためQSVを推奨。(NVで可の環境有)
QSV(NV)を選択していれば解像度に関係なくサーバーへのCPU負荷はないため、解像度は再生環境に合わせる
4.視聴ボタンを押して再生開始
左上または右下の再生開始ボタンをタップ後に再生が始まります
1~3の手順実施後で再生開始されていてもチャンネル・変換方式(標準/QSV/NV)の変更は可能です
5.視聴終了時(こちらも忘れずに!)
そのままブラウザを閉じてしまった場合、サーバー上では垂れ流し状態になってしまっているため、プレイヤー下部の【ストリームを終了する】を選択して終了すること!
※番外編(ローカルネットワーク内ファイル再生)
手順としてはチャンネルリアルタイム視聴とほぼ変わりませんが、一部違うので紹介
1.TOPページよりファイル/プレイリスト選択をタップ
2.視聴したいファイルを選択、再生設定を適用
3.再生終了時
こちらも上記の視聴終了時と同様に、プレイヤー下部の【このストリームを終了する】を選択すること!
2017年9月28日木曜日
Logicool MX Master 2S購入しました (17.10.25追記あり)
何度か追記を加えながらも一部環境で発生する同社M720のカーソル飛びと格闘してきましたが、一番高ぇマウス使ったらどうなるんだ?という純粋な興味の元、MX Master 2Sを買ってみました。
こちらはMX Masterのマイナーチェンジ版となっており、その発売日には店舗で実機を触ってみたのですが、サイドボタン押しづらすぎだろという事でchatteringのひどいM950を無理して使い、それにも我慢が出来なくなったのでM720を購入した経緯がある商品です。
※以下リンクはM720へのカーソル飛びレビューとなりますので、もし対応策をお持ちの方がございましたらぜひご教授を願います。
https://www.amazon.co.jp/gp/customer-reviews/RLY0BYSOP86UC/
M720の省電力機能に文句を言い出すと何の記事かわからなくなるのでMX Master 2Sを1時間ほど触ってみた感想を3項で...
・思ったより軽い
本体自体は結構大きいのですがM720とほぼ同等の重量感覚で握れるのでジェスチャーもガシガシ出来そうに思えます。
・ 純粋にトラッキング性能が高い
無印MX Masterからの最大の変更点であるトラッキングセンサーの向上ですが、これはM720を使っていた状態から触ってみると思った通り動いてくれるのでマウスをブンブン振ってるだけでも面白いです。もちろん(?)ですが今のところカーソル飛びは一切ありません。ありがてぇ(-_-)
・サイド周りのチルトスクロール、ボタンは使いづらい
これは当初MX Masterを握った時とあまり変わりないです。
M720は大きく握り方を変更することなくジェスチャー機能をガシガシ使用できましたが、これはちょっと捻ったりしないと使えないです。特に上下にあるサイドボタン上部!
この問題に関してはもはや物理的な機構の問題なので慣れるか諦めるしかないように思います。
サイドボタン上部が押しやすい気がしていたのですが、以外にもぼくの握り方では下部が押しやすかったので、戻る/進むの位置は変更せずによく使う機能はステルスサムボタンとサイドボタン下部に集約させました。
また、M720と違ってサイド部でチルトスクロールが可能なので壊れやすいマイクロギアホイールを労ったサイドボタンによる水平スクロールジェスチャー割り当てを廃止し、Ctrl+Z(←)とウェブページの更新などで利用するF5(→)を割り当てし直しました!
取って出しレビューに近いので、また気づいたことがあればこちらのM720レビューのように随時追記して読みづらい記事にしていきたいと思います。
実は売値で1万超のマウスは買ったことがないので適当に扱えそうにないのでビビりつつ触っていきたいと思います。
(2017.10.02追記)
購入後1週間も経過してませんが、マウスジェスチャの使用感をまとめていきたいと思います。
今回はサイドボタンジェスチャのやりづらさをどうしても伝えていきたいのでちょっと動画撮影しました。まずは、Logicool M720でのジェスチャの様子をご覧ください。
・親指部分のステルスサムボタン
・サイド上部ボタン
・サイド中央ボタン
YouTuber様であればわかりやすく手元を大きく動かしてほら~ってやるところですが、実使用でそんなのしないので、普段やってる動作を実際に画面上で動かしてる様子を撮影いたしましたが、M720の方ではほとんど親指が動かずに出来ていることが確認できると思います。
続きまして、Logicool MX Master 2Sのマウスジェスチャの様子です。
・ステルスサムボタン
・サイド下部ボタン
・サイド上部ボタン
・ホイール下ボタン
やはりサイド上部ボタンに関しましては持ち方を変えないとジェスチャ動作が厳しいため、横から水平に押し込むと言うよりはボタン斜め上から押し込むことでしか安定して使えていません…説明書を確認したところ、M720と違いホイール下ボタンでもジェスチャ機能が利用可能であることを知りましたが、これも人差し指を大きく動かす必要があるため、よく利用する機能を割り当てて使用するには少し微妙な感じもします。
また、デフォルトではステルスサムボタンにジェスチャ機能が割り当てられておりますが、M720は斜め上から押し込んでも利用可能な点に対し、MX Master 2Sの方はほぼ垂直に押し込まないと利用不可能なため変な力が腕にかかります…
とにもかくにもサイド上部ボタンを攻略するためには親指の腹部分で押下する行為に慣れないといけないようなので、指先で押下する感覚で利用できるM720はしばらく使用せずに運用していきたいと思います。
(2017.10.25追記)
耐久性などの評価はまだまだ出来ないので、今回は電池持ちと約1ヶ月使用しての感想を追記していきます。
サイド上部ボタンジェスチャやりづらい
という点については相変わらずですが、上のgifみたいなやり方で右手を小指側に捻り倒すような感じで利用するためか、マウスだこみたいなのが出来つつあります...
あまり利用しない動作を割り当てることで回避してはいますが、おとなしくホイール下のボタンにジェスチャ割り当てれば問題ないのでなかったものとして利用していくのもいいと思います。
Input Directorを用いたローカルネットワーク内端末操作だとLogicoolOptionsがソフトウェア毎の設定を割り当てることが出来ないので、この点に関しましてボタン数が多いことからジェスチャ割り当て数も下位モデルより多いMX Master 2Sの優位性は高まっていると思います。
おとなしくLogicool Flowを使えばいいのですが、対応キーボードと対応マウスをともに揃える必要があり、よくキーボードに何かをぶっかける私としては、洗えるキーボードの代わりがないので追加投資できない現状があります...
ちなみにジェスチャ割り当て設定は以下のようになっております。
LAN経由で動画編集を多くこなす事もあり、TMPGEncとaviutlともにショートカットキー設定を合わせての割り当て設定となっております。
ステルスサム、ホイール下、サイド下部、サイド上部の順の全般割り当て設定ですが、基本的にはほぼ変えておらず、ホイール下ボタンに動画編集で使うショートカットを割り当てたくらいですが、これまで両手で切り取りだの貼り付けだのやっていた作業が全て右手一本で出来てしまうのは楽でいいですね!
そして、メーカー公表では約70日持つと言われているバッテリーについてですが、常に電源ONで1日8~10時間の利用であれば30日持たずに切れました()
同社G700やM950のバッテリー持ちの悪さからすれば大幅な改善ではあるのでそこそこ満足しています。
しかし、チャタリング発生時の電池抜いて左右クリックをカチカチし、電荷を抜く対処法が保証のため使えないので、チャタリングが発生した際はすぐにでも交換申請を出すしかないのが頭の抱え所に思えます(>o<)
2017年9月20日水曜日
Firefox Developer Edition (Aurora) にVer.57がリリース
シングルプロセスであるFirefoxにとって大きな変革であるVer.57がNightlyのみでリリースされておりましたが、Developer Edition (Aurora)にもリリースされました。
私は11月には無印版にも57がリリースされるとのことで、数ヶ月前から環境移行をちまちまやってきておりました。
※現状はupdateからのみでVer.57になるみたいなので、こちらよりFirefox Developer Editionをダウンロード後アップデートをかけてみてください。
私は11月には無印版にも57がリリースされるとのことで、数ヶ月前から環境移行をちまちまやってきておりました。
※現状はupdateからのみでVer.57になるみたいなので、こちらよりFirefox Developer Editionをダウンロード後アップデートをかけてみてください。
Ver.57未満のFirefoxにてアドオン一覧画面を開き 旧式 と表示されいてるアドオンがVer.57より"全て"使用不可能になると言うことで、ページレイアウトを弄っていたり、sqliteファイルの自動削除などをやっていたユーザーの方は泣いたことでしょう。
自分もその口で、代替アドオン環境を揃えていたChromeへの完全移行を考えたのですが、大量にメモリを喰っていく仕様に耐えきれなかったです・・・
それもそのはず、Chromeは1タブにつき1スレッドを展開していくメモリ消費が増えていく仕様なので、タブを100以上開いてしまうもったいない病の方には推奨メモリが最低32GBというものになっていたのでした。
一方のFirefox、数タブにつきスレッドを展開していく仕様なのでオラ環境でメモリの使用量がChromeの半分以下で済んでいたので続投を決定しました。
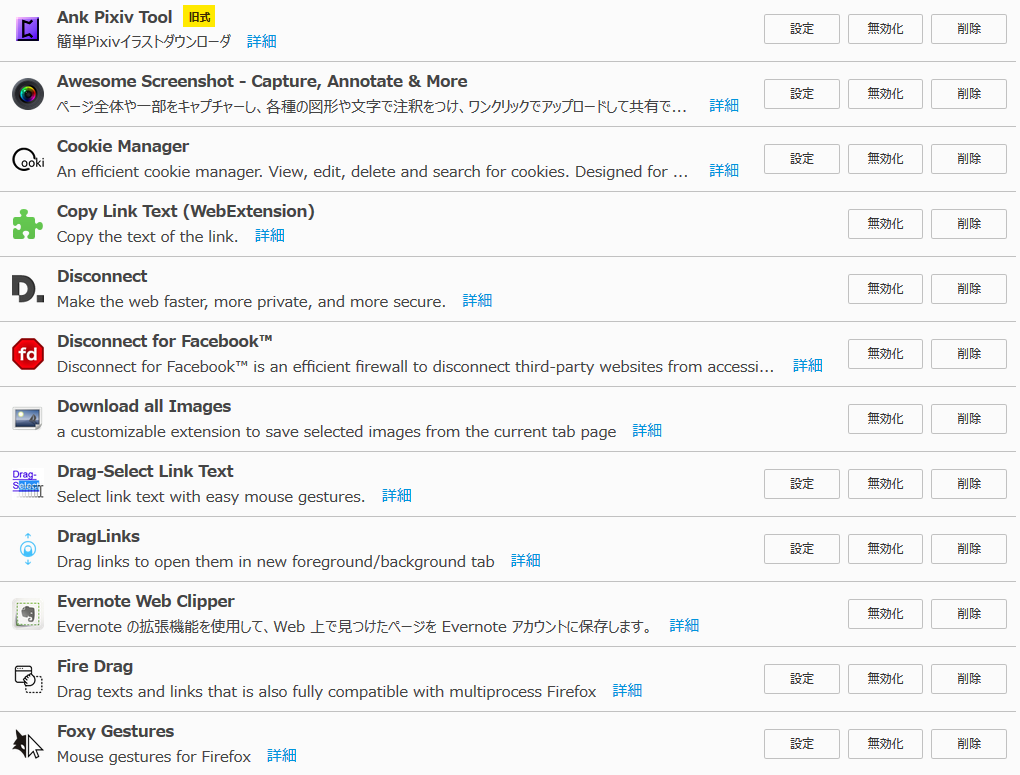
WebExtensionアドオンでなければVer.57以降も利用できないので、この機会に利用しているアドオンを紹介していこうと思います。
・キャプチャ系
Chromium系ブラウザでも使用されている方もいると思われますが、ほぼ同様な感覚で使用できます。
・広告ブロック
---ここまで打ち込んで力尽きたので以下アドオン一覧のスクリーンショットを貼り付けます---
2017年9月7日木曜日
ニコ生(新配信)で自動枠取り+自動枠移動(エンコーダー&コメビュ含)の設定をする
備忘録的なものなのでスクリーンショットをガシガシ貼り付けていきます。
先月の24日からニコ生は通常配信を廃止、以降は新配信のみの体制となるとのことでしたので、これからタイトル通りの環境を導入しようと考えておられる方向けの記事になるかも(?)知れません。
用意するもの
・OBS
・FME Automator
・やります!アンコちゃん
・OBSAutoStart
・おーとこねくたぁ(やります!アンコちゃんプラグイン)
各種アプリケーション、プラグインの導入方法に関しましては1から記述となると面倒くさいので、
各自Google先生までお問い合わせお願いします。
あくまでニコ生(新配信) への対応となります。
自動枠取り+自動枠移動の流れ
①FME Automatorで枠取り(やります!アンコちゃんでの枠取りは不安定な事があるため)
②↑のアプリケーション連携より、OBSAutoStartにてOBSでのエンコード開始
③↑で引き渡されたAPIをおーとこねくたぁで検知、やります!アンコちゃんで次枠コメント内容表示
④放送終了時、OBSAutoStartよりOBSのエンコードを停止。
(引き続き次枠を取得する場合、①を繰り返す)
※特に設定の順番は特にないので、焦らずひとつずつ設定していけば問題ないです。
・OBS
設定>配信より、自動で配信開始と枠移動にチェックを入れてください。
映像ビットレート自動調整に関してはお好きなようにどうぞ。
また、詳細設定の配信切断時に自動的に接続する設定ですが、枠内で放送中の間はいいのですが、次枠へ移動の際にOBSをフリーズさせてしまう要因になってしまってるようなので無効にしてください。
OBS Autostart導入時に、配信開始・配信終了のホットキー設定をしているとは思いますが、忘れがちに思えますので一応確認してみてください。
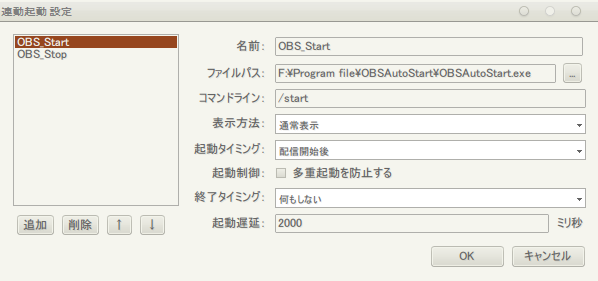
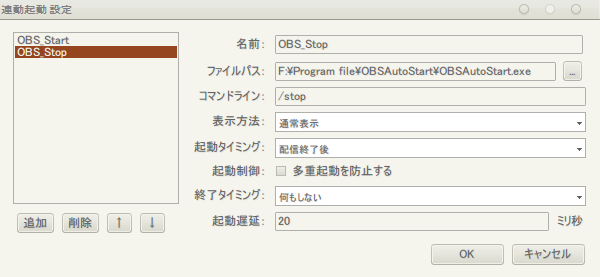
・FME Automator
プラグイン>アプリケーション連携>設定より、配信開始時と配信終了時、OBS Autostartに引き渡す引数を設定してください。(以下は設定例です)
低スペPCの場合、枠取得後すぐにOBSよりエンコードを開始するとフリーズしてしまう可能性があるので、開始時連携設定の起動遅延はなるべく長めに取った方がいいかも知れません。
※俺環境ではFME Automatorにて枠取得後に2000ミリ秒(2秒)後にエンコード開始で安定しておりますが、ここは各自調整の必要があるかも知れません。
枠終了時の設定例ですが、逆に起動遅延時間が長すぎる場合OBSがフリーズしてしまう現象を確認しておりますので、なるべく短めに設定するとよいみたいです。
・おーとこねくたぁ(やります!アンコちゃんプラグイン)
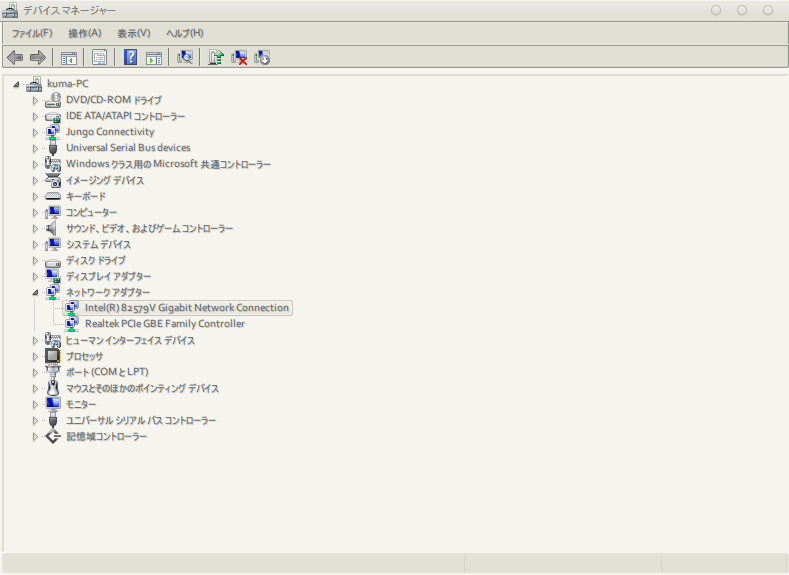
最後の設定項目となります。こちらは③の流れに関するものとなりますが、まず使用しているNICを特定する必要があるのでコントロールパネルよりデバイスマネージャ>ネットワークアダプタを開いてください。
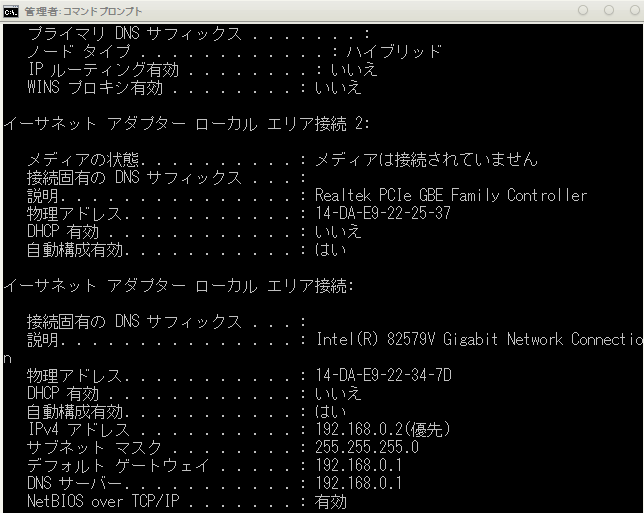
2つあるけど、どれかわかんねーよ(半ギレ)となった方はコマンドプロンプトを起動後"ipconfi /all"と
入力し、使用NICの確認をしてください。
2つ上の画像ではRealtekなんとかというNICとIntelなんとかというNICが表示されておりましたが、使用していないものに関しては↑のコマンドプロンプト内:メディアの状態に「メディアは接続されていません」と表示されます。
使用NICの特定が済みましたら、やります!アンコちゃんよりプラグイン>おーとこねくたぁの設定画面を開くと上記のようになっておりますので、ネットワークカードを先ほどの使用NICに設定、放送検知方法を"ブラウザ"または"API"にします。
※この設定を適用している場合、放送中に自分の枠以外の放送URLを開くとそちらのコメントを表示してしまいますのでお気をつけください。
先月の24日からニコ生は通常配信を廃止、以降は新配信のみの体制となるとのことでしたので、これからタイトル通りの環境を導入しようと考えておられる方向けの記事になるかも(?)知れません。
用意するもの
・OBS
・FME Automator
・やります!アンコちゃん
・OBSAutoStart
・おーとこねくたぁ(やります!アンコちゃんプラグイン)
各種アプリケーション、プラグインの導入方法に関しましては1から記述となると面倒くさいので、
各自Google先生までお問い合わせお願いします。
あくまでニコ生(新配信) への対応となります。
自動枠取り+自動枠移動の流れ
①FME Automatorで枠取り(やります!アンコちゃんでの枠取りは不安定な事があるため)
②↑のアプリケーション連携より、OBSAutoStartにてOBSでのエンコード開始
③↑で引き渡されたAPIをおーとこねくたぁで検知、やります!アンコちゃんで次枠コメント内容表示
④放送終了時、OBSAutoStartよりOBSのエンコードを停止。
(引き続き次枠を取得する場合、①を繰り返す)
※特に設定の順番は特にないので、焦らずひとつずつ設定していけば問題ないです。
・OBS
設定>配信より、自動で配信開始と枠移動にチェックを入れてください。
映像ビットレート自動調整に関してはお好きなようにどうぞ。
また、詳細設定の配信切断時に自動的に接続する設定ですが、枠内で放送中の間はいいのですが、次枠へ移動の際にOBSをフリーズさせてしまう要因になってしまってるようなので無効にしてください。
OBS Autostart導入時に、配信開始・配信終了のホットキー設定をしているとは思いますが、忘れがちに思えますので一応確認してみてください。
・FME Automator
プラグイン>アプリケーション連携>設定より、配信開始時と配信終了時、OBS Autostartに引き渡す引数を設定してください。(以下は設定例です)
低スペPCの場合、枠取得後すぐにOBSよりエンコードを開始するとフリーズしてしまう可能性があるので、開始時連携設定の起動遅延はなるべく長めに取った方がいいかも知れません。
※俺環境ではFME Automatorにて枠取得後に2000ミリ秒(2秒)後にエンコード開始で安定しておりますが、ここは各自調整の必要があるかも知れません。
枠終了時の設定例ですが、逆に起動遅延時間が長すぎる場合OBSがフリーズしてしまう現象を確認しておりますので、なるべく短めに設定するとよいみたいです。
・おーとこねくたぁ(やります!アンコちゃんプラグイン)
最後の設定項目となります。こちらは③の流れに関するものとなりますが、まず使用しているNICを特定する必要があるのでコントロールパネルよりデバイスマネージャ>ネットワークアダプタを開いてください。
2つあるけど、どれかわかんねーよ(半ギレ)となった方はコマンドプロンプトを起動後"ipconfi /all"と
入力し、使用NICの確認をしてください。
2つ上の画像ではRealtekなんとかというNICとIntelなんとかというNICが表示されておりましたが、使用していないものに関しては↑のコマンドプロンプト内:メディアの状態に「メディアは接続されていません」と表示されます。
使用NICの特定が済みましたら、やります!アンコちゃんよりプラグイン>おーとこねくたぁの設定画面を開くと上記のようになっておりますので、ネットワークカードを先ほどの使用NICに設定、放送検知方法を"ブラウザ"または"API"にします。
※この設定を適用している場合、放送中に自分の枠以外の放送URLを開くとそちらのコメントを表示してしまいますのでお気をつけください。
2017年9月1日金曜日
OBS (OBS-VirtualCam:仮想カメラ) + KoToEncoderでPeercastにてWMV配信を試みる
私、Peercastにて配信を10年近く行っているのですが、環境も変わり近頃はOBS + PeercastStationでのFLV/MKV(h.264)配信が主流になりつつあり様変わりしたなぁと思います。
しかし、おま環といわれればそれまでなのですが、当方の環境ではよくリレーが詰まってしまったり、そもそも接続ができないという事態が希に発生しており、OBS (h.264 + mp3)にてWMV配信を試みたこともありましたが、なぜかPush配信に成功せず放置していたので別の方法に今回は取り組んでみました。
Xsplitなどでも仮想カメラ機能は実装されておりましたが、Aero環境にてfpsが極端に落ち込む現象を確認しているので今回はOBSをキャプチャデバイスとして使用し、KoToEncoderでそれをエンコード、配信するという猿にでもわかる方式となっております。
用意するもの
・OBSまたはカスタマイズ済みOBS
・OBS-VirtualCam
・KoToEncoder
※OBSやKoToEncoderに関しては32bit版、64bit版どちらを利用するかは自由となりますが、両方とも32bitまたは64bitで揃えるようにしてください。
また、OBSをインストールする際アーカイブ版を利用した際は下図の様に起動オプションに"(半角スペース)-p"をつけたすか、bin/data/obs-pluginsのフォルダがあるディレクトリにportable_mode.txt(中身は空)を作成しておくとconfigフォルダがユーザーフォルダ配下のAppDataフォルダに作られることがないので環境移行がスムーズに行えると思われますのでやっておくとよいです。
①まずはOBS-VirtualCamをOBSのインストール先ディレクトリに配置します。
ダウンロードするとzip内にbin/data/obs-pluginsフォルダが含まれておりますので、中身は見ずにそのまま上図のディレクトリに上書きしてください。
今回は前述のようにOBSのポータブル化を紹介しているので、OBS-VirtualCamもInstaller形式のものでなくzip(アーカイブ)版をダウンロードするとして話を進めます。
②OBS-VirtualCamはそのままでは動かないので、obs-virtualsource.dllをコマンドプロンプトよりインストールします。
・コマンドプロンプトを管理者権限で起動
・ regsvr32 "(obs-virtualsource.dllがあるディレクトリまでの完全パス)\obs-virtualsource.dll"
例)下図の場所にインストールした場合は、管理者権限でコマンドプロンプト起動後
regsvr32 "F:\Program file\OBSMP\bin\64bit\obs-virtualsource.dll"
と入力し、Enterで終わりです。




しかし、おま環といわれればそれまでなのですが、当方の環境ではよくリレーが詰まってしまったり、そもそも接続ができないという事態が希に発生しており、OBS (h.264 + mp3)にてWMV配信を試みたこともありましたが、なぜかPush配信に成功せず放置していたので別の方法に今回は取り組んでみました。
Xsplitなどでも仮想カメラ機能は実装されておりましたが、Aero環境にてfpsが極端に落ち込む現象を確認しているので今回はOBSをキャプチャデバイスとして使用し、KoToEncoderでそれをエンコード、配信するという猿にでもわかる方式となっております。
用意するもの
・OBSまたはカスタマイズ済みOBS
・OBS-VirtualCam
・KoToEncoder
※OBSやKoToEncoderに関しては32bit版、64bit版どちらを利用するかは自由となりますが、両方とも32bitまたは64bitで揃えるようにしてください。
また、OBSをインストールする際アーカイブ版を利用した際は下図の様に起動オプションに"(半角スペース)-p"をつけたすか、bin/data/obs-pluginsのフォルダがあるディレクトリにportable_mode.txt(中身は空)を作成しておくとconfigフォルダがユーザーフォルダ配下のAppDataフォルダに作られることがないので環境移行がスムーズに行えると思われますのでやっておくとよいです。
①まずはOBS-VirtualCamをOBSのインストール先ディレクトリに配置します。
ダウンロードするとzip内にbin/data/obs-pluginsフォルダが含まれておりますので、中身は見ずにそのまま上図のディレクトリに上書きしてください。
今回は前述のようにOBSのポータブル化を紹介しているので、OBS-VirtualCamもInstaller形式のものでなくzip(アーカイブ)版をダウンロードするとして話を進めます。
②OBS-VirtualCamはそのままでは動かないので、obs-virtualsource.dllをコマンドプロンプトよりインストールします。
・コマンドプロンプトを管理者権限で起動
・ regsvr32 "(obs-virtualsource.dllがあるディレクトリまでの完全パス)\obs-virtualsource.dll"
例)下図の場所にインストールした場合は、管理者権限でコマンドプロンプト起動後
regsvr32 "F:\Program file\OBSMP\bin\64bit\obs-virtualsource.dll"
と入力し、Enterで終わりです。
・また、アンインストールも手動となりますので、その場合も同じくコマンドプロンプトを管理者権限で起動後にregsvr32の後に(半角スペース)/u(半角スペース)を付け足してください。
regsvr32 /u "(obs-virtualsource.dllがあるディレクトリまでの完全パス)\obs-virtualsource.dll"
上図の場合は regsvr32 /u "F:\Program file\OBSMP\bin\64bit\obs-virtualsource.dll"
となりますのでご確認よろしくお願いします。
③KoToEncoder とOBSを起動し、OBS-VirtualCamが反映されているか確認
・まずはOBSを起動>ツール>仮想カメラより下図の様に設定し、開始をクリック。

・KoToEncoderの入力カラムにてOBS-Cameraが反映されているか確認

※入力解像度に関しましては、OBSの設定>映像>出力解像度に指定した値がKoToEncoderの方に出力されますのでご注意ください。

こちらのように反映されていれば大丈夫...と言いたいところですがもう1つやっておいた方がよさそうな事を確認。

出力して気づいたのですが盛大に音ずれしていましたので、同じく入力カラムより"入力の詳細設定"を行います。よほどマシンパワーが乏しい環境でなければ音ずれもなく配信を行えます。
・基準クロックに関する設定→オーディオレンダラ
・同期に関する設定 →同期する
・オーディオキャプチャのバッファサイズ→適当な値に
これにて完了です。
まだ軽いテストしか行っておりませんが、これでWMV配信の取り込みが楽になることを祈りつつ今回はこれにて締めさせて頂きます。
2017年3月9日木曜日
Logicool T400 Zone Touch Mouse購入レビュー
東海道本線の満員電車があまりにも辛いのである程度ものが入るリュックサックを買いに行ったらなぜかマウスを買っていました。
というのも今回購入したマウス自体は3年前から某店で目にしており、当時からオンライン価格と同程度であったにも関わらず誰からも買ってもらえずという状態だったので、引っ越し前に一緒に連れて行くことにしました。
というわけでこちらです。
マウスホイールがないマウスということを人目をつくはずなのですが、酔狂な人じゃないとこんなの買いませんよね。わかります。。。
まだ数時間も使ってないですが、ちょっとした使用感を記載しておこうと思います。
ちなみに、なんとか.comとかAmaなんとかのレビューをみるとスクロールがやりづらいなんてレビューが目立つような商品です。
最後に問題のガラス面でのスクロール感ですが、ほぼスマホやタブレットと変わりなく利用できます。
レビューだと酷い有様だったので負荷時にガックガクになったりするのを予想して買ったのですが、ベンチマークをかけてみながらスクロールをしてみてもそうなる様子はありませんでした。
慣性スクロールももちろん出来ますので、縦長ページでもスマホでスワイプするように利用できます。
しかし、ドライバソフトウェアは旧型のsetpointとなるので、先日購入したM720のようにジェスチャーボタンが割り当てられないだけでなく、その他のsetpoint世代の機種のように細かくボタン設定が割り当てられるようでもないのでそこは少し残念に感じました。
サイドボタンもなく電池自体も2本時に18ヶ月持つということなのでサブノートで使っていこうと思います。
というのも今回購入したマウス自体は3年前から某店で目にしており、当時からオンライン価格と同程度であったにも関わらず誰からも買ってもらえずという状態だったので、引っ越し前に一緒に連れて行くことにしました。
というわけでこちらです。
マウスホイールがないマウスということを人目をつくはずなのですが、酔狂な人じゃないとこんなの買いませんよね。わかります。。。
まだ数時間も使ってないですが、ちょっとした使用感を記載しておこうと思います。
ちなみに、なんとか.comとかAmaなんとかのレビューをみるとスクロールがやりづらいなんてレビューが目立つような商品です。
手に持ってみた感じとしてはこういった感じで、持ち運びを前提としたデザインであるように思われます。ホイールがないということで、鞄などにマウスを入れ持ち運ぶことが多い方にとっては圧迫による故障が減るというメリットはあるように思われます。
マウスとしては某マイクロソなんとかが出しているアークマウスみたいな感じで背が低いので、長時間使うことに向いてないのはわかっている上で買ってみましたが、これが思っていたより辛いです。
アークなんとかはある程度山なりになっているのでいいのですが、こちらはほぼ接地面に対して平行な形状である上に高さがないのでつまみ持ちをする方にとってもきついと思われます。
さらに、クリック感が結構固めなので思ったよりもつまみ持ちとの相性は×です。しかし、クリック音がLogicoolのマウスにしてはかなり小さめなので図書館などで使う際には良さそうだなと思いました。
背面センサー位置はマウスの中央である点良好です。センサー解像度は高くないですが、ゲームでもしないなら不満を感じることなく思った通りに動かせると思います。
また、電池は2本まで収納できるのですが、1本でも利用可能となっており、軽量化を図りたいユーザーにはありがたいと思われます。
しかし、電池の内蔵方法がマウスに対して横ではなく縦なので、重量バランスを気にする方にはちょっと厳しいかもと思いながら1本でも使用してみましたが特に気になりませんでした。
レビューだと酷い有様だったので負荷時にガックガクになったりするのを予想して買ったのですが、ベンチマークをかけてみながらスクロールをしてみてもそうなる様子はありませんでした。
慣性スクロールももちろん出来ますので、縦長ページでもスマホでスワイプするように利用できます。
しかし、ドライバソフトウェアは旧型のsetpointとなるので、先日購入したM720のようにジェスチャーボタンが割り当てられないだけでなく、その他のsetpoint世代の機種のように細かくボタン設定が割り当てられるようでもないのでそこは少し残念に感じました。
サイドボタンもなく電池自体も2本時に18ヶ月持つということなのでサブノートで使っていこうと思います。
登録:
投稿 (Atom)